How to Upload Thumbnail Pic on Strikingly
How To Make a Strikingly Website: A Beginner'south Guide
Yous don't need the skills of a website designer — or the resources to hire ane — to create your business's website. By using the Strikingly ® website builder, y'all can accept a professional business website upwards and running in just a few hours.
This guide volition show yous how to build a fully functional Strikingly website in eight piece of cake steps. Past the end, yous'll have a 4-folio website that'll arrange almost any small-scale business organisation.
Withal looking for the right website builder for yous? Check out our Best Website Builder of 2022 review.
Earlier You Begin
Before yous kickoff building your business website, take a little fourth dimension to create a plan for its overall design. If you lot want some assistance with this, bank check out our How To Structure a Website article.

Step one: Sign Upward for Strikingly
The first step in edifice a new Strikingly website for your small business concern involves creating a Strikingly account. It'south complimentary to sign up and build your website, but nosotros recommend upgrading so you can apply all of the Strikingly website builder's features.

Ready to use Strikingly? It's complimentary and like shooting fish in a barrel to sign up! Merely click on the link below to get started.
SIGN UP

Blazon in your name, email address, and a countersign, and then click on the "Go Started, It's Free!" push button to sign upwards. The name y'all enter here is the name Strikingly will use to refer to your site. If you'd like to name your site afterwards your business organisation instead of your personal proper name, go alee. If you lot don't know the name of your business organization still, use our Business concern Proper name Generator to select one.
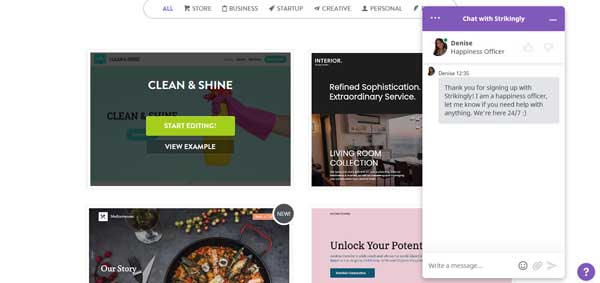
Once you sign upwardly, the Strikingly website architect will accept y'all to its template library. You can narrow downwardly your search by selecting your industry at the top of the page. Alternatively, you can conversation with one of Strikingly's friendly "Happiness Officers" to help you lot make up one's mind on the right template for your site.

Aim to choose a template specific to your industry because it'll provide the general layout as well every bit the overall look and feel of your site. For the purposes of this guide, we'll cull a template for a cleaning service company.
If your industry isn't available, choose the side by side closest category. Don't worry if you're unsure about your initial pick. You can modify your template at any fourth dimension, and Strikingly volition transfer all of your site'due south content to the new template.
That'due south all information technology really takes to create a generic site with the Strikingly website builder. Just, y'all still need to customize the words and images to friction match your specific business.

Upgrade Your Site
Ideally, you'll upgrade to a paid program now so you lot can admission the premium features Strikingly offers as you create your website.
For well-nigh businesses, we recommend the Strikingly Pro plan. It provides everything most service-based businesses need, including the search engine optimization (SEO) tools vital to ensuring people notice your business when searching online.
If your site will include an online store, you can get one started with the Strikingly Express plan. But, if you want to customize the checkout process, collect customer reviews, and use other advanced ecommerce features, you'll demand to upgrade to the Strikingly Pro plan.
Select a plan and consummate your purchase.
Alter the Template
The Strikingly website builder automatically creates a site for you based on what information technology thinks works all-time for your industry. If y'all prefer a different look and feel, yous tin easily bandy your template for another or only tweak a few elements to customize it a bit more than.
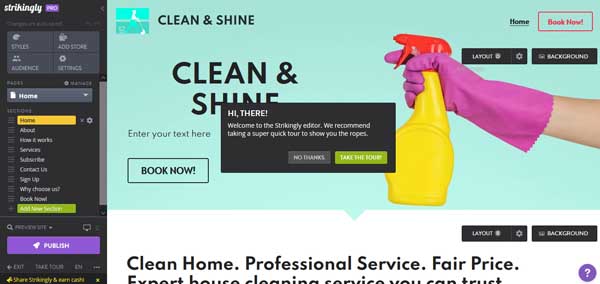
You'll edit your website from the Strikingly Editor.

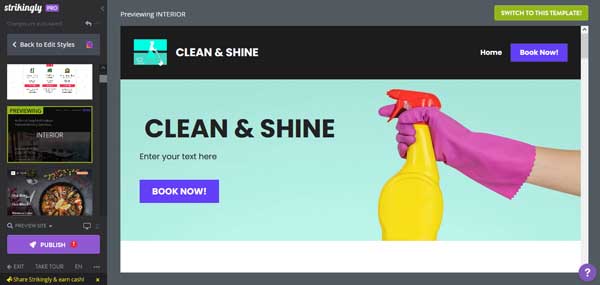
To change your site's template, click on the "Styles" block at the top of the Editor'southward left-hand bill of fare and then click on the "Change Template" push. Curlicue through the bachelor templates and click on whatever you want to preview.

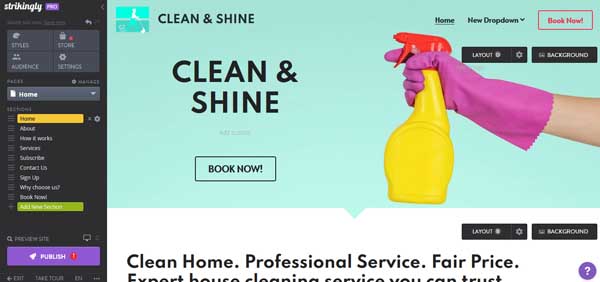
Click on the "Switch to this template" button in the upper-right corner of the screen to automatically apply the new template to your site. We chose the "Remote Joy" template for our case cleaning service concern website because we similar how the business organization name appears in both the homepage header area and the navigation bill of fare.

Y'all can click on the "Layout" and "Background" buttons in the upper-right corner — or on any text and buttons inside your template — to further customize your site. Read our How To Apply Strikingly article for more detailed instructions.
Step two: Set the Page Structure in Strikingly
Most Strikingly website templates have a unmarried-page blueprint. That means they include one long page with multiple sections, and visitors can use the navigation menu to bound from section to section. To set upwards multiple pages for your business organization website, y'all'll need to purchase the Strikingly Pro plan.
Creating a page structure that suits your specific business organisation needs will help ensure you build a professional person and search engine-optimized website. Most pocket-sized, service-based businesses demand these four pages:
- Homepage: Equally the first page people visit on your site, it should provide a general overview of your business.
- "About" Page: This page offers more detailed information about yous, your team, and/or your business.
- "Services" Page: This page describes the services your business offers.
- "Contact" Page: This page features your business contact information, such every bit your phone number, email address, physical address, hours of operation, and a contact class.
Looking for a more in-depth discussion on how to set up your website structure? Check out our How To Structure a Website commodity.
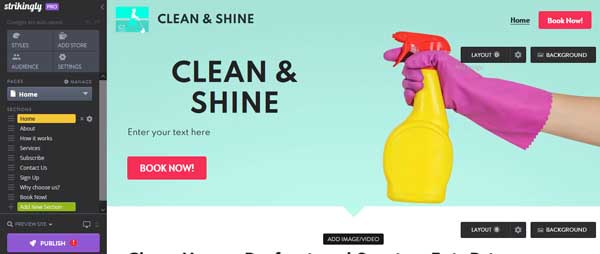
Under the "Pages" section in the Strikingly Editor's left-hand card, click on the "Select Folio" tab to view your site's existing page structure and manage your pages.

For the purposes of this guide, nosotros want our example website to include the following pages: "Abode," "About," "Services," and "Contact." Our chosen template already includes a "Dwelling" page, and the steps beneath will show you how to create an "About" page.
To add an "Near" folio:
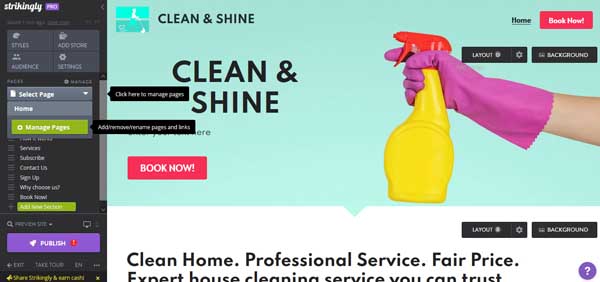
- From the "Select Page" tab, click the green "Manage Pages" push button to open the "Pages" menu.
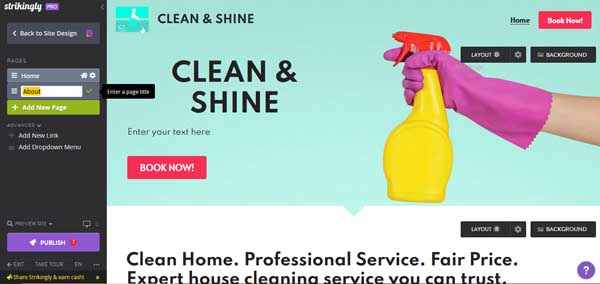
- Click on the light-green "Add New Page" button.

- Enter "About" in the page title field, and then click on the dark-green cheque marking to automatically add your new page to both your site and its navigation carte.
Repeat the in a higher place steps to add your "Services" and "Contact" pages to Strikingly. If you e'er demand to delete a folio, but follow the instructions below.
To delete a folio:
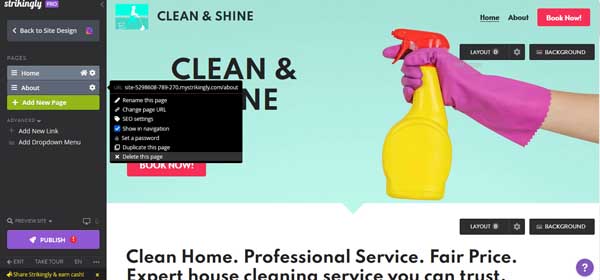
- From the "Pages" menu, click on the "Settings" icon to the right of the page you lot want to delete.

- Select "Delete this page" at the bottom of the driblet-down bill of fare that then appears.
- A pop-up window will then open, asking if you're certain you desire to delete this page. Click on the bluish "OK" push to remove this page and all of its content.
One time yous create all your pages, it's time to ensure they appear in your preferred order on your site's navigation bill of fare. The Strikingly website builder makes recording your pages a simple process.
To reorder your site'due south pages:
- From the "Pages" menu, hover over the three horizontal lines to the left of the page you desire to move.

- Click on that folio and drag information technology to your preferred location inside your site's list of pages. This'll automatically reorder your site's navigation carte.
Step three: Upload Your Logo to Strikingly
Afterward creating a Strikingly business relationship, choosing a template, and calculation the pages you'll need, it'due south time to customize your site to lucifer your business. Permit'due south begin with your logo.
Add Your Business organisation Logo
Your website's navigation menu can display both your business'south name and logo. Our chosen theme places both our business name and logo in the upper-left corner of our example website.
If you lot don't have a logo yet, utilise our Free Logo Generator to create 1.
To add together your business logo:
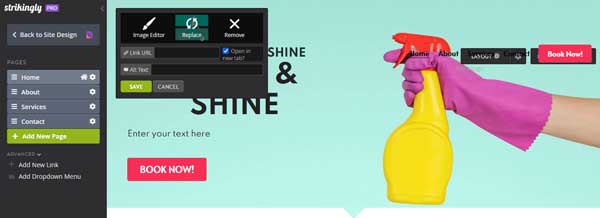
- Hover over the current logo until the "Edit" button appears. Click on the "Edit" push button to open up the "Logo Editor" pop-up card.

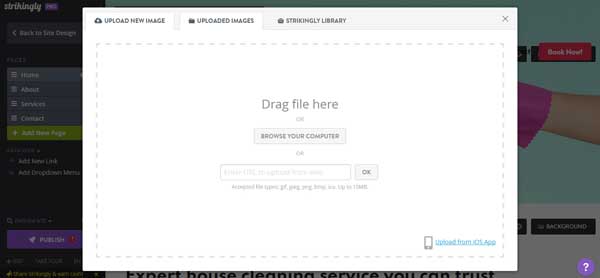
- Click on the "Replace" option to open a separate "Epitome Upload" menu. Utilise that menu to upload an epitome from your computer, link to one on the cyberspace, or choose one from Strikingly'south Image Library.

- Call back to add "alt text" to improve your site's accessibility and ensure any visitors who use screen readers can even so enjoy your business organization website.
- Click on the green "Save" button to update your site with your changes.
Tip: If your logo appears too small in your site'south navigation menu, don't add together your logo and instead use text.
Stride 4: Update the Homepage Header Surface area in Strikingly
The homepage header expanse is the most important part of your Strikingly website because it'due south the start affair visitors run into when they arrive. The principal elements of the homepage header area should include:
- A large image that covers the top of the homepage
- A headline (and subhead if your template allows)
- A telephone call-to-action (CTA) button
Read on to learn how to tailor each of these elements to your business.
Change the Homepage Header Image
The header prototype that appears at the top of your homepage is the most important image on your site. It should requite readers a articulate view of your business concern's purpose and construction.
Some helpful ideas for homepage header images include:
- An external view of your business
- A picture of your services in activity
- Happy people using your product(s) or service(south)
- A picture of your production(s) or service(s)
Choice a Homepage Header Image
Ideally, you'll use one of your ain loftier-quality photos of your business for your homepage header image. But, many new business owners don't accept access to these when just starting out.
If you lot don't have your ain personal photo to employ, Strikingly offers free images specific to your industry in its Epitome Library. Alternatively, you can search a website like Unsplash.com and download a royalty-free image. Simply ensure the prototype has a horizontal orientation.
Notation: Always confirm you lot accept the legal correct to use the images you lot display on your website. Don't but search for images via Google and use them. Make sure you accept permission to use an prototype on your website.
Replace the Existing Homepage Header Image
Once you select your preferred homepage header image, it's fourth dimension to supervene upon the current header image.
To supervene upon the existing homepage header image:
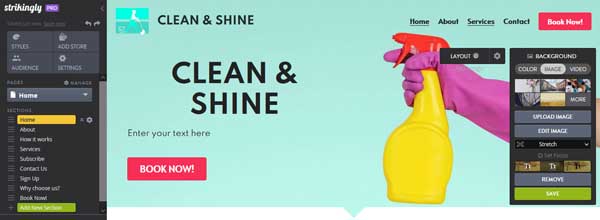
- In the homepage header department, click on the "Background" button to open the "Groundwork Paradigm" bill of fare.

- Click on the "Upload Image" button to select a photo from your own estimator.
- The Strikingly website builder will nowadays several options from its Image Library for your consideration. Hover over the thumbnail versions to preview these images. To run into more free images, click on the "More" pick to open up the Strikingly Epitome Library.
- Once you lot either upload your ain epitome or one y'all constitute in the Image Library, click on the green "Save" button to update your site with your changes.
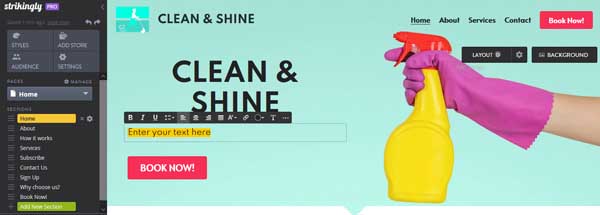
Modify the Headline
You want the headline in your homepage header area to clearly convey what your business has to offer visitors. Be descriptive, just avoid anything that sounds besides cute.
To alter the headline, click on the headline to highlight it and so type in your new headline.

Add a Subhead
Click on the space below the headline, and enter your desired text.

Update the CTA Button
The CTA push button that appears in the homepage header area of your website should take your visitors 1 pace closer to condign customers.
Some ideas for constructive CTA buttons include:
- Call ###-###-####
- Contact Us
- Schedule At present
- Purchase Now
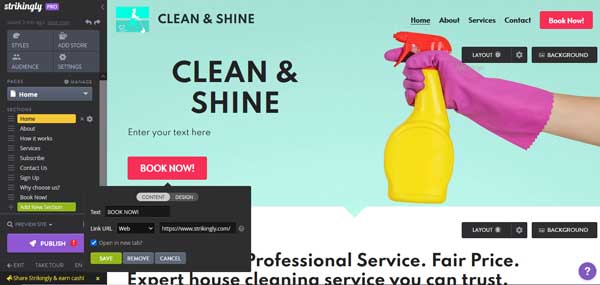
To change the CTA push button:
- Click on the current button to open the "Content & Design" bill of fare.

- Apply this carte du jour to update the CTA button's text as well equally link it to some other part of your website or connect it to a scheduling or calling app.
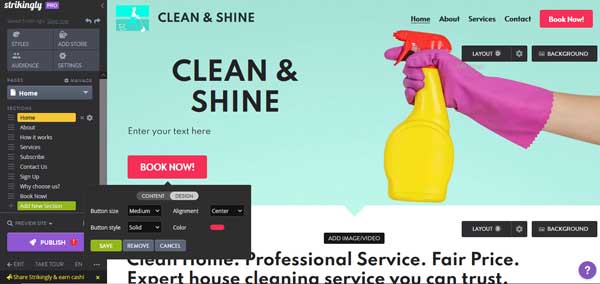
- Click on the "Blueprint" tab to change the button'south size, style, alignment, and color.

- Click on the green "Save" push to update your site with your changes.
Footstep 5: Update the Rest of Your Strikingly Homepage
The sections that announced on your website's homepage will differ based on the manufacture you chose when you signed up with Strikingly.
For the sake of getting your website up and running quickly, we recommend leaving the sections Strikingly provided and but updating their text and images to match your business.
But, because Strikingly typically provides single-page website templates, some sections already on the homepage might feel repetitive given your site's other pages. If you desire to delete a department of the homepage, nosotros'll take you through those steps too.
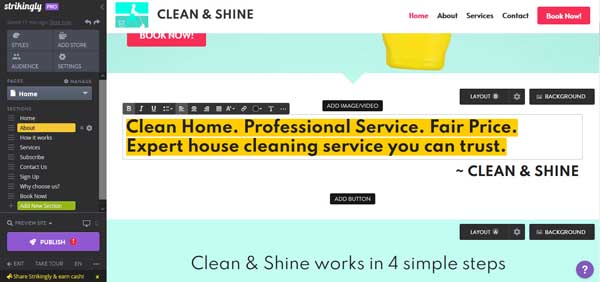
Change the Text
To change the existing text on the homepage, simply click on that block of text. This'll open the "Text Editing" toolbar, which enables you to enter your desired text as well as adjust the font, alignment, and color.

The Strikingly website architect will then automatically save your edits. If y'all e'er brand an edit you dislike, but click on the "Undo" button (the 1 that looks like a astern-facing arrow) at the top of the Editor'south left-paw bill of fare.
Replace the Images
The images on your website should speak to the goods or services your business provides and pigment a clear picture for visitors of all that yous exercise.
Once more, always verify that no one holds a copyright for the images you lot employ on your site. The all-time way to do this is to use your own photos. You also can download royalty-free photos from Unsplash.com, Pexels.com, or Pixabay.com.
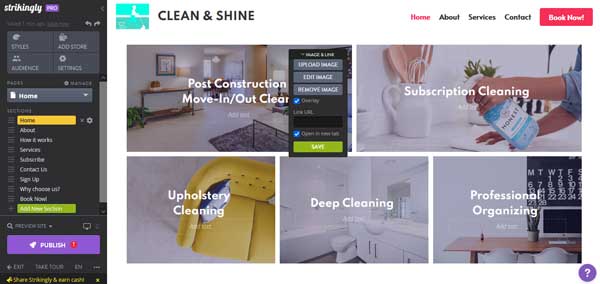
How you'll supersede an existing prototype will depend on the type of section information technology's in. For most sections, you tin hover over the image and click on the "Image & Link" push to open the corresponding carte.

From that menu, you can upload a new image or choose one from the Strikingly Epitome Library. Click on the greenish "Save" button to update your site.
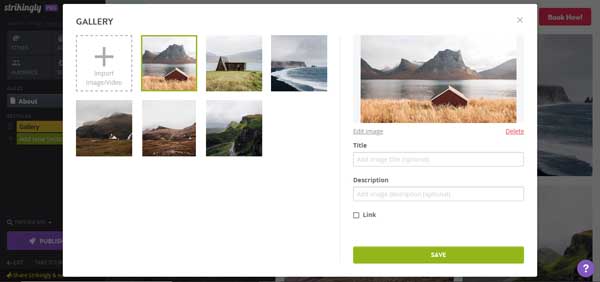
To update images in a "Gallery" section, hover over the section and click on the "Manage Gallery" button to open the "Gallery" editor.

From the "Gallery" editor, you can import your own photos also every bit edit and delete the gallery'due south current images. Click on the green "Salvage" push to update your site.
Link to Customer Reviews
The Strikingly website builder currently doesn't connect to services like Yelp® or Google My Business™. But, it does enable your customers to leave production reviews as part of an advanced checkout feature. To use this feature, you must purchase the Strikingly Pro plan and create a "Store" department on your website.
One time you enable the product review feature, Strikingly will automatically e-mail your customers an invitation to write a review 7 days after you fulfill an gild.
For more in-depth instructions for how to place sections and set your Strikingly store, read our How to Apply Strikingly article.
To enable product reviews:
- To place a "Shop" section, click the green "Add New Section" push button to open up the "Add New Section" menu.
- Click on "Store & Products" to find and identify a new "Store" section to your site.
- Hover over your new "Store" section and click on the "Add Product" button to open the "Products" menu.
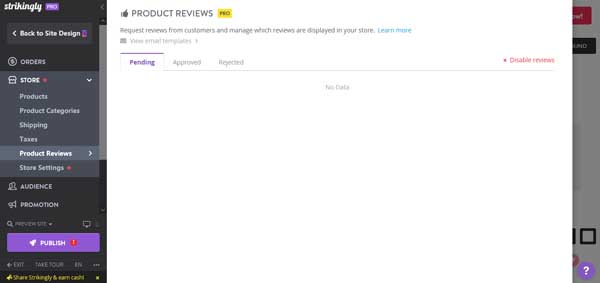
- In the left-hand card, select "Product Reviews" to open the "Product Reviews" pop-up menu.
- Click on the green "Enable Product Reviews" button to enable product reviews.

- From the "Product Reviews" pop-upward card you lot can see all awaiting, canonical, and rejected reviews. You lot also can disable this characteristic at any time.
If your business organization doesn't sell a physical product, y'all can enter your client reviews manually.
To add reviews manually:
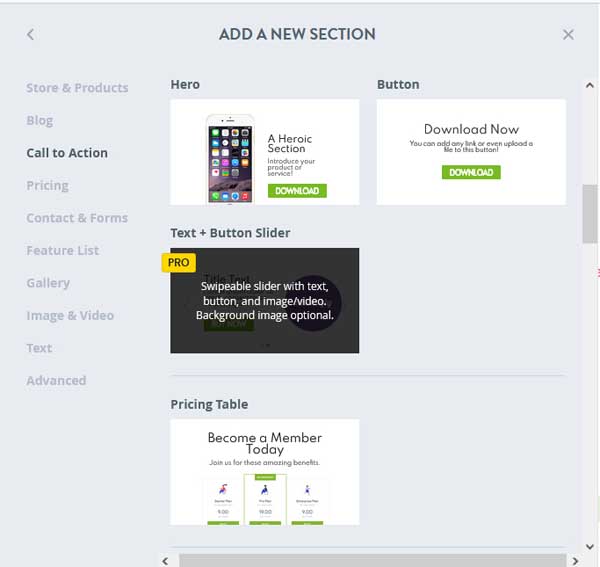
- Under "Sections" in the Editor's left-hand carte du jour, click on the green "Add New Section" button to open up the "Add a New Section" menu.
- Within the "Add together a New Section" menu, choose a section with a layout you lot adopt to firm your client reviews. We recommend choosing a "Text + Button Slider" section.

- Once you choose your preferred section layout, simply click on information technology to place your new "Slider" section, click on any of the text within it, and then enter the review y'all want to showcase.
- Yous tin update the button to link to an external review page like Yelp. Alternatively, you can remove the button and any other content from the "Slider" section that doesn't fit with your reviews department.
For more than detailed instructions, check out our How To Apply the Strikingly Website Builder guide.
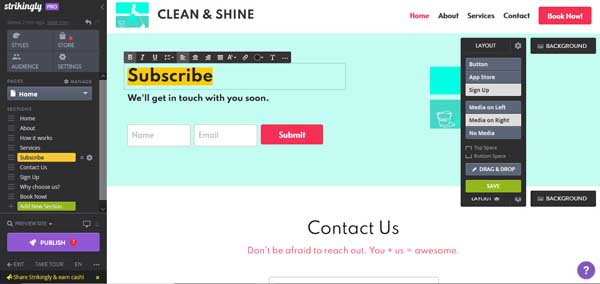
Ready the "Subscribe" Section
Well-nigh Strikingly templates include a section that'll permit your website to collect visitors' email addresses and then they tin receive your newsletter or other marketing materials.
To set up the "Subscribe" section:
- Use the Editor's left-hand menu to navigate to your "Subscribe" section.

- In the "Layout" button, click on the "Settings" icon to open a drop-down bill of fare where y'all can modify this department's full general settings. For example, do you desire information technology to include media and, if so, on the left or correct side? Too, what function do yous desire the "Subscribe" section to perform (e.thou., enable visitors to sign upwardly for a service, direct them to an app they tin can purchase in an app shop, or provide a general push that links elsewhere)?
- Update the "Headline" and "Description" areas of the "Subscribe" section by clicking on the existing text and then entering your preferred text.
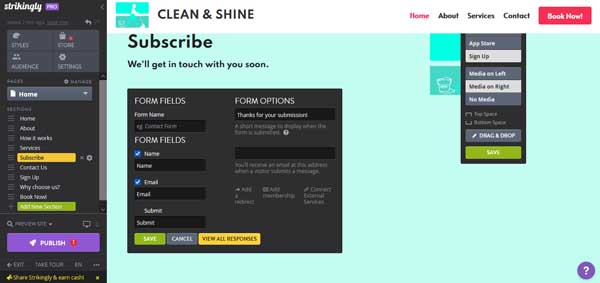
- Click on the current course fields to open the "Class Fields" carte.

- Use this menu to update the form proper name, its required fields, and the thank-you message visitors will meet later they complete the form.
- Click on the dark-green "Save" button to update your site with your changes.
For more detailed instructions on connecting with current subscribers and sending emails, check out our How To Employ the Strikingly Website Builder guide.
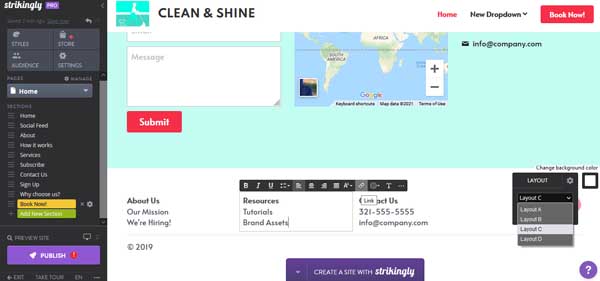
Update the Footer
While it doesn't get the same recognition as the header, the footer represents some other important office of a successful business organization website.
Visitors to your site volition await to discover certain data in the footer, including:
- A copyright date
- Links to your "Privacy Policy" and "Terms of Service" sections
- Your concern's contact information
- Social media icons linked to your business organization's social media accounts
To update the footer:
- Curl all the way to the bottom of the Strikingly Editor to arrive at your site'south footer.
- Click on the "Settings" icon inside the "Layout" push to try different layouts.

- Update the text to reflect any copyright you may want to include. You lot tin even link text in the footer to other parts of your site.
- Click on the "Square" icon to the right of the "Layout" push to accommodate your footer's groundwork colour. Keep clicking on it to rotate through the different color options.

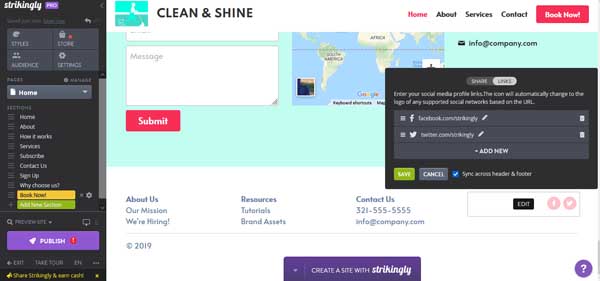
- Click on the social media icons to add connections to your business's Facebook®, Twitter®, Instagram®, and other social media accounts.
- Click on the green "Save" push to update your site with your changes.
Step 6: Update the Boosted Pages in Strikingly
At present that you take your homepage all set up, it'south time to cease your site's "Virtually," "Services," and "Contact" pages.
Y'all already learned how to edit text and replace pictures on your site's homepage. Follow those same steps to update the existing content on these other pages to align with your business organisation.
To edit a page, click on the drib-down pointer of the "Pages" section in the Editor'south left-manus menu and select the folio y'all want to update.
For detailed directions on using the Strikingly website architect, check out our How To Utilise the Strikingly Website Architect guide.
Pace vii: Publish and Test Your Strikingly Website
After you finish updating your new website with text, images, and other content relevant to your business organization, information technology's fourth dimension to publish and test the site.
The get-go step is to examination it on your assigned subdomain. This'll enable you to ensure your website looks and functions as expected before you publish it on your business concern'southward domain.
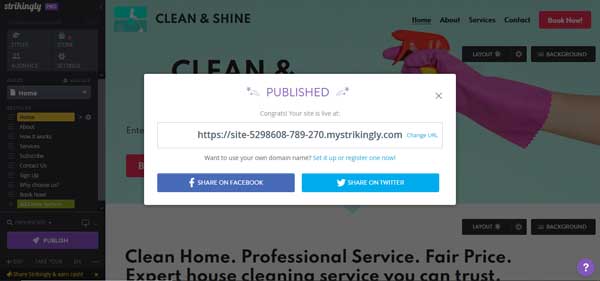
Publish to a Subdomain
To publish your website, click on the "Publish" button at the bottom of the Editor's left-hand menu.

Click on the subdomain in the pop-upwards window that and so appears. This'll open up a separate browser tab where you can view your site.
You can proceed your website at this subdomain for free, but we encourage all businesses to take their own domain. It will immediately add more clout and professionalism to your site, as well equally make it easier for customers to find.
Test Your Website
Open your website on a variety of devices with varying screen sizes, such as an iPhone®, an Android™ phone, a laptop, and a large desktop calculator. Try unlike cyberspace browsers besides to ensure your site looks how you want on each device.
Click on and test every button to confirm they work how yous planned. Become a trusted friend to read through and exam each folio of your site. That extra set of eyes tin help grab any typos or broken links yous might miss.
If something doesn't work as intended, return to the Strikingly Editor to make the necessary changes. Then, publish and check your site once again.
Step 8: Publish Strikingly Website to Your Domain
Congratulations! You've finished creating a website for your business using the Strikingly website builder. Now you demand to publish your website to your permanent domain.
If you haven't already chosen a domain for your business and need some guidance, check out our helpful Domain Name Generator.
Information technology's easiest to employ a domain from Strikingly, but you too tin can connect to a domain from another domain host.
Publishing to an Existing Domain on Strikingly
If you already purchased a domain on Strikingly, connect your new website to that domain.
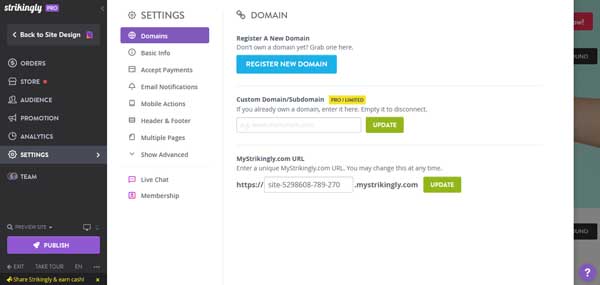
To utilise a Strikingly domain you already own:
- In the Editor'due south left-hand menu, click on the "Settings" option to open up the "Settings" menu. Select "Domains" from that menu to open the "Domain" screen.

- Enter the custom domain y'all already purchased from Strikingly in the "Custom Domain/Subdomain" field.
- Click on the light-green "Update" button and Strikingly will automatically connect your new website to this domain.
Buy a Domain From Strikingly
If y'all haven't purchased a domain all the same, Strikingly makes this process simple. If you're nonetheless within your showtime year of a Strikingly paid program, you're eligible for ane gratuitous custom domain for the rest of that twelvemonth.
To purchase a domain from Strikingly:
- In the Editor's left-paw menu, click on the "Settings" pick to open the "Settings" menu. Select "Domains" from that menu to open the "Domain" screen.
- In the "Domain" screen, click on the blue "Register New Domain" button.
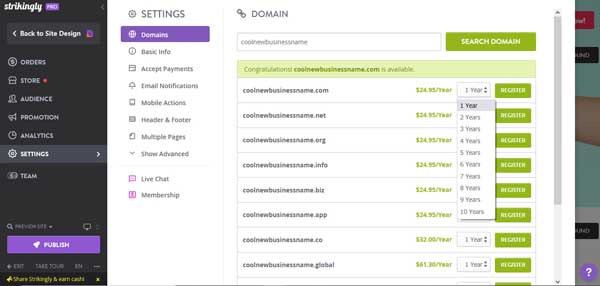
- Blazon in your desired domain proper noun, and so click on the "Search Domain" button.

- A list of available domains will then announced. Cull the one y'all desire equally well as the number of years for which you'd similar to register information technology, and and so click on the greenish "Register" button.
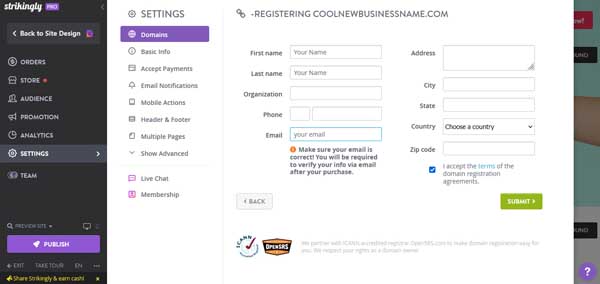
- You'll then reach the "Registering" screen where you must complete all the required fields, including your contact and billing information. Make sure you lot read and concur to the terms of the domain registration agreements before clicking on the light-green "Submit" push button.

- Y'all'll then arrive at a screen where y'all can review and ostend the accurateness of all the data you provided before clicking on the "Confirm Purchase" button.
Strikingly will then ship yous a verification email to confirm your email address. You must open this to verify your domain. Once you do so, follow the previous steps to Publish To an Existing Domain.
Connect to a Domain Purchased Elsewhere
If you purchased your domain from another domain proper noun registrar, you'll need to connect your new Strikingly website to that domain.
To connect to a domain purchased elsewhere:
- In the Editor's left-hand menu, click on the "Settings" choice to open the "Settings" card. Select "Domains" from that menu to open up the "Domain" screen.
- Enter your custom domain in the "Custom Domain/Subdomain" field, and then click on the green "Update" button.
- Sign into the domain registrar account for the domain to which you want to connect (eastward.g., if it'due south from GoDaddy®, sign into your GoDaddy account) and find the domain name system (DNS) settings for your domain.
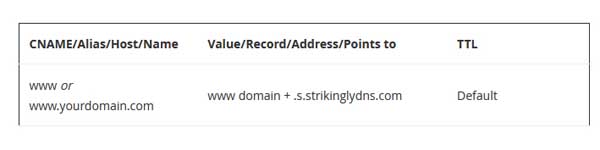
- Detect and delete the existing approved name (CNAME) for your domain. Update this to reflect "www yourdomain + .south.strikinglydns.com"

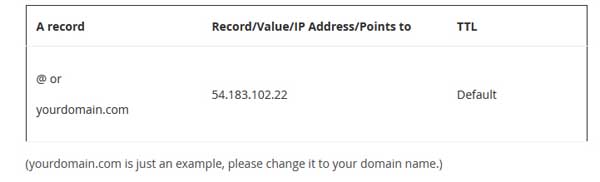
- Find and delete the existing "A" record for your domain. Update the "A" record to reflect your new domain.

- You may have to look up to 48 hours for the changes in the domain records to take effect.
Final Thoughts
Additional Resources
Source: https://howtostartanllc.com/how-to-build-a-website/how-to-make-a-strikingly-website





0 Response to "How to Upload Thumbnail Pic on Strikingly"
Post a Comment